Objective
This is a crisp integration documentation to plug ShieldSquare Radware Bot Manager iOS SDK directly into your iOS application to protect your API servers from the malicious bots originating from Mobile App.
Prerequisite & Compatibility
Ensure you have created
an account in ShieldSquare adminan account in Radware Bot Manager portal before getting started
Ensure you have already integrated
ShieldSquareRadware Bot Manager at your Web server or
Applicationapplication server
Operating System supported: iOS 8 or above
Devices supported: iPhone, iPad, iPod touch
XCode version: 8 or above
Swift version: 4.0.3, 4.1.2 (For any specific versions, write to
support@shieldsquarebotmanager_support@radware.com for the custom build)
| Info |
|---|
Write to support@shieldsquarebotmanager_support@radware.com for for your custom SDK for integration. |
How it works?
...
When your mobile app makes a REST call to your server/API, the data request is sent to ShieldSquare connector integrated at your Origin/Web server. In parallel, ShieldSquare SDK asynchronously collects data and sends to ShieldSquare bot engine for analysis. Data consists of
devicedevice details (characteristics, orientation & acceleration) and behavioral details (events : buttons clicked, ads clicked, articles read/shared/liked, comments posted, screens viewed, purchases made, levels completed etc.,) based on your business logic from the interactions of the user with your Mobile App.
ShieldSquare connector sends the data to the ShieldSquare bot engine via ShieldSquare endpoint (deployed across the world using the global load balancer for minimal latency).
ShieldSquare bot engine analyses the data from the endpoint and responds with appropriate action to humans and bots.
Your origin/web server either sends the requested App data to the user or challenge with CAPTCHA or block the page based on the response from ShieldSquare.
ShieldSquareShieldSquare SDK has the capability to render in-app CAPTCHA / Block page.
| Info |
|---|
|
Integration steps
Integrate ShieldSquare SDK into your project
Configure the ShieldSquare SDK
Test and release your Application
1. Integrate
...
Radware Bot Manager SDK into your project
a. Unzip the package ss2_ios_sdk_vx.x.x.zip which would contain below files.
ShieldSquare.framework
sscustomization.json
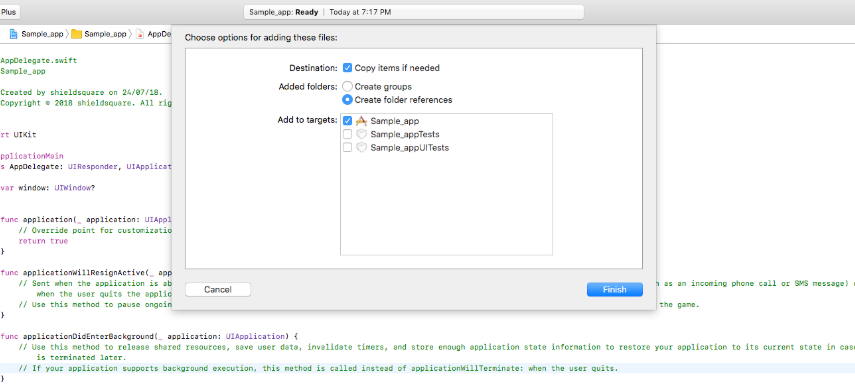
b. Drag and drop ss2_ios_sdk_vx.x.x folder into your Xcode project. Ensure the 'Destination' is checked for 'Copy items if needed' and the appropriate destination group folder is selected.
...
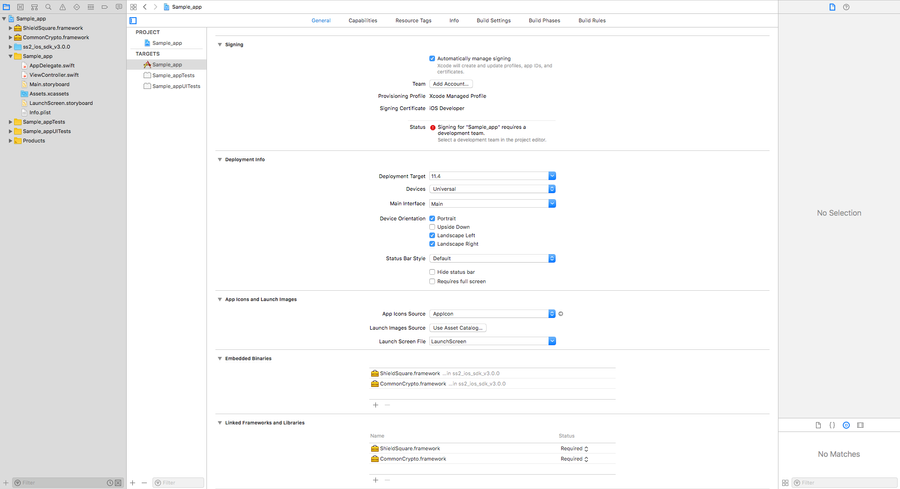
c. Select the Project file and add ShieldSquare.framework under Embedded binaries.
d. Select your project from the project navigator and choose your deployment target.
...
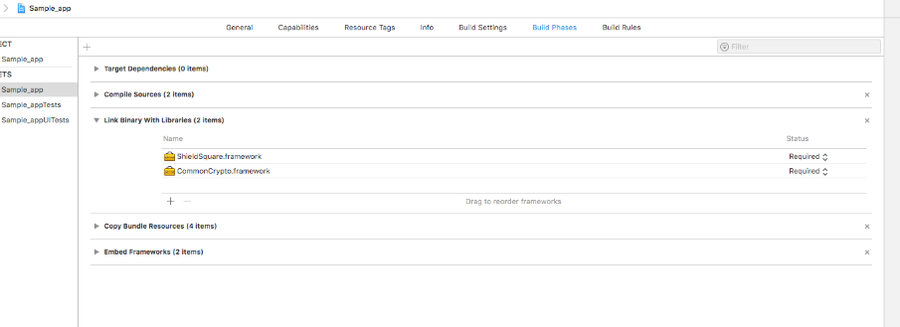
e. Open the Build Phases tab and under 'Link Binary with Libraries', verify 'ShieldSquare.framework' is added.
...
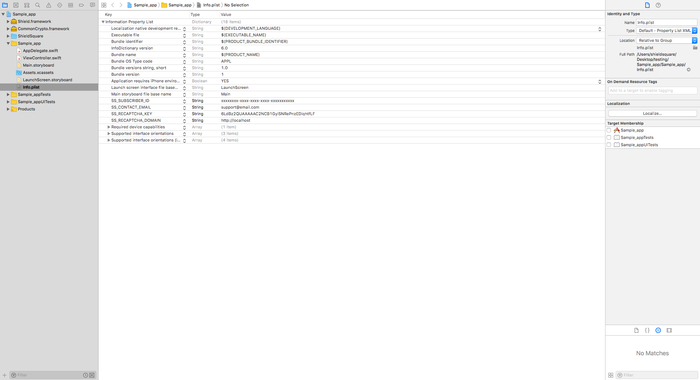
2. Configure the ShieldSquare SDK
...
1) SS_SUBSCRIBER_ID (String Type)
2) SS_RECAPTCHA_KEY (String Type)
3) SS_RECAPTCHA_DOMAIN (String Type)
...
| Info |
|---|
|
b. Do the following modifications in appdelegate file
Include ShieldSquare header file
| Code Block | theme | FadeToGrey
|---|
import ShieldSquare |
Incorporate below snippet in didFinishLaunchingWithOptions method above return true statement
| Code Block | theme | FadeToGrey
|---|
ShieldEngine.setup(keyWindow: window!, verifyViewType: ShieldEngine.SSCaptchaViewType.sstextcaptcha) ShieldEngine.setUserId(userId: "Visitor ID") // Set the User ID parameter of visitor |
| Info |
|---|
If you want to use Google reCAPTCHA, you have to replace 'sstextcaptcha' with 'ssrecaptcha' in the above method along with domain & key values in the info.plist. For now, we only support google Invisible reCAPTCHA and we recommend that you keep the difficulty level for reCAPTCHA as Medium. |
Add a method in 'appdelegate class' to track bot events
| Code Block | ||
|---|---|---|
| ||
public static func logShieldEvents(resultObject: HTTPURLResponse?) {
DispatchQueue.main.asyncAfter(deadline: .now() + 0.1) {
ShieldEngine.trackBot(httpResponseObject: resultObject)
}
} |
Add below block of code whenever the Network call completed. This method requires “HTTPURLResponse” as a result object. Cookies headers will be retrieved by the framework using result objects will be provided by the client app. This is to add Cookie storing capability to your App ( if it doesn't have already) to help ShieldSquare to set four first-party cookies to identify patterns of the user interactions.
| Code Block | theme | FadeToGrey
|---|
AppDelegate.logShieldEvents(resultObject: response as? HTTPURLResponse) |
c. To collect custom events data, insert below analytics snippet whenever there is an event triggered in your app (Eg: App open, User signed in, Pages/screens viewed, the article read/liked/shared/commented, app version updated etc.,). ShieldSquare collects the events data in a batch process in fixed time intervals.
| Code Block | theme | FadeToGrey
|---|
ShieldEngine.trackEvents( eventName: "login_success", screenName:"", eventParams: ["value" : "test", "sessionId" : "1234-1234-1234"]) |
| Info |
|---|
|
3. Test and release your application
...